
After the template, catalog items, themes, and layouts/layout groups have been created, you are ready to create your presentation.
Presentation Strategies and Guidelines
Assembling a Presentation Using Widgets
Adding a Playlist to a Presentation Zone
Adding the Weather Forecast to a Presentation Zone
Adding Custom Layouts to a Presentation Zone using the Layout Widget
Adding a Zone Schedule to Presentation Zone
Adding a Ticker to Presentation Zone
Scheduling and Pushing Out a Presentation to a Player
Saving a Presentation as a Different File Name
Discarding Changes to a Presentation
Editing an Existing Presentation
Presentation Strategies and Guidelines
■ Rather than have one presentation and make changes every day, create 1-4 weeks of presentations using the Copy button. Name each one using the naming conventions we recommend (Presentation Naming Conventions).
■ A zone in a presentation can be cleared by using the clear zone link. See Clearing a Zone.
■ Catalog Items can be edited in the presentation on the Presentation editor page. See Editing an Existing Presentation.
■ Do not use the Image Widget to place a background image behind zones containing custom layouts in the presentation as it will layer incorrectly. Use the Custom Layout Widget. See Adding Custom Layouts to a Presentation Zone.
■ For some tips and tricks for using images and playlists in your presentation, see Working with Images.
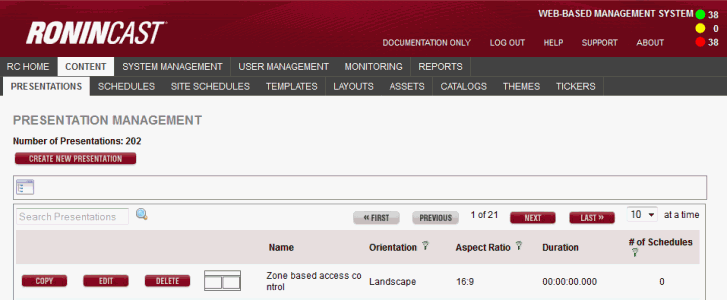
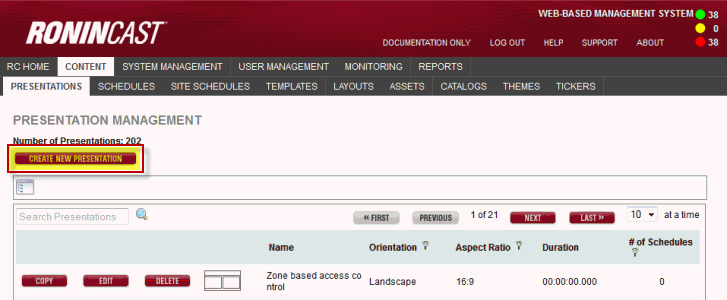
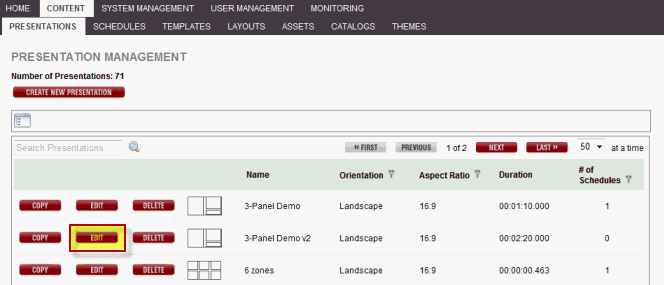
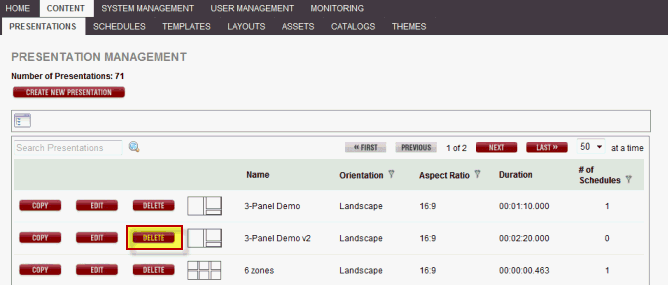
Click the Content/Presentation tab to see the following window, which lists the existing Presentations.

In this window, you can do the following:
■ Click a presentation wireframe to preview the Presentation.
■ Click Create New Presentation to create a new Presentation.
■ Click Copy to copy the Presentation and save it under a new name.
■ Click Edit to open and edit the Presentation.
■ Click Delete to permanently delete the presentation.
IMPORTANT: This cannot be undone.
■ Search for a presentation by entering the file name or the first few characters in the Search field.
■ Click any column head to sort the Presentations in ascending or descending order by the information in the column.
For Example: To sort in ascending order by Presentation name, click the Name column head. An up arrow appears next to the column head. If you click the column head again, a down arrow appears and the Presentations are sorted in descending order by name.
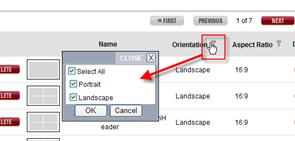
■ Click
a Filter icon ![]() to
open a list of options in that list to select or deselect and filter down
the list.
to
open a list of options in that list to select or deselect and filter down
the list.

Each tab under the Content
tab displays a Folder Navigator icon  providing
the opportunity to access the folders you have created in your RoninCast
system. See Using Folder Management
for information on creating new folders.
providing
the opportunity to access the folders you have created in your RoninCast
system. See Using Folder Management
for information on creating new folders.
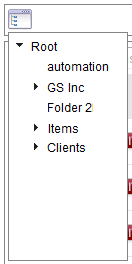
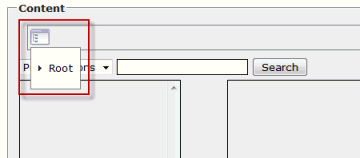
To use the Folder Navigator:
1. Click the Folder Navigator icon  . The
Root of the folders displays.
. The
Root of the folders displays.

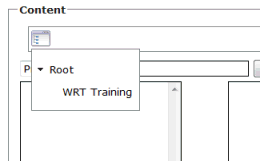
2. Click the arrow to expand the Root.

3. Select a folder. A drop-down list appears next to the Root drop-down box.

4. Click GO to open the list or to present another sub-folder drop-down list.
|
Naming Convention Best Practices (Click to open) |
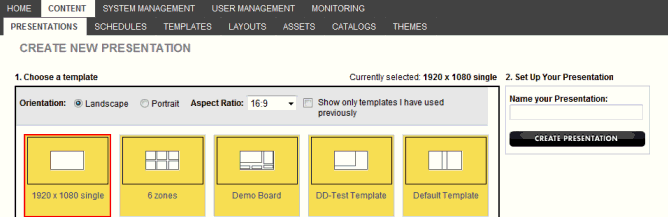
To create a new Presentation, do the following:
1. Click Create New Presentation.

The following window appears:

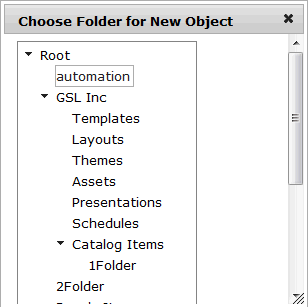
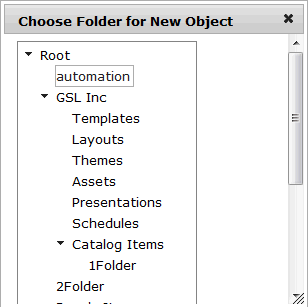
2. Select a folder in which to place the new presentation. The following window appears:
NOTE: For more information about Folder Management and creating new folders, go to Using Folder Management.
IMPORTANT: If a folder is not present under the Root, a folder will need to be created under Folder Management before an object can be created.

3. To filter the templates to choose from, select the following:
■ Orientation (Landscape or Portrait). This is based on the orientation of the display used to play the presentation.
■ Aspect Ratio of the display (click the drop-down arrow to see the options).
■ Show only templates I have used previously
4. Select a Presentation template.
NOTE: The templates are displayed in thumbnail mode. If there are more than ten templates, use the scroll bar to see the rest of them. Hover the cursor over the template to see a brief description. The first template is selected by default (as indicated by the red outline around it).
5. Enter a name for your Presentation.
6. Click Create Presentation.
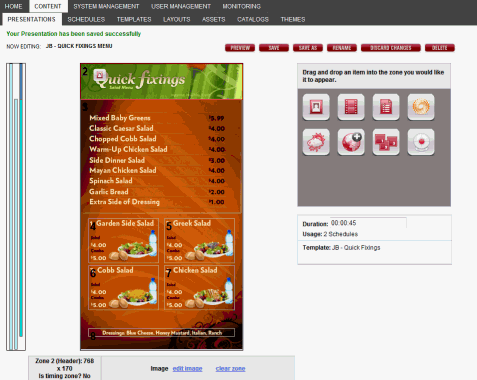
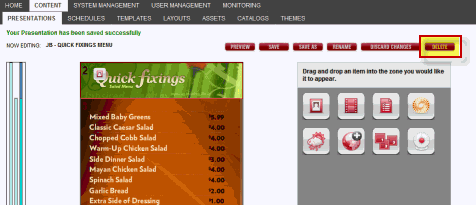
The Presentation editor appears.

7. See Adding Custom Layouts to a Presentation Zone using the Layout Widget to add contents to the zones in the template.
8. After populating each zone, click Save to save the Presentation. The new Presentation is added to the list in the Content/Presentations window. You can enter a few characters of the Presentation name in the Search field and press Enter (or click the magnifying glass) search and find it quickly.
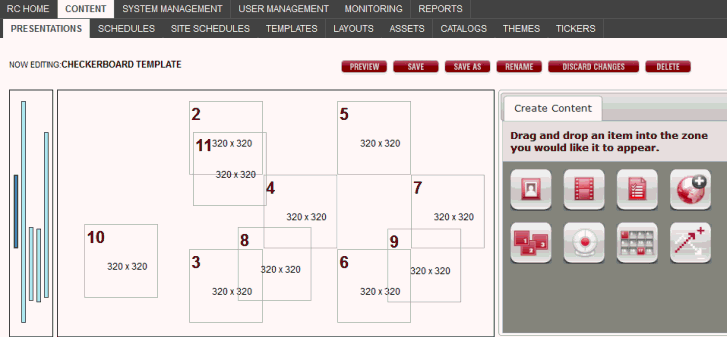
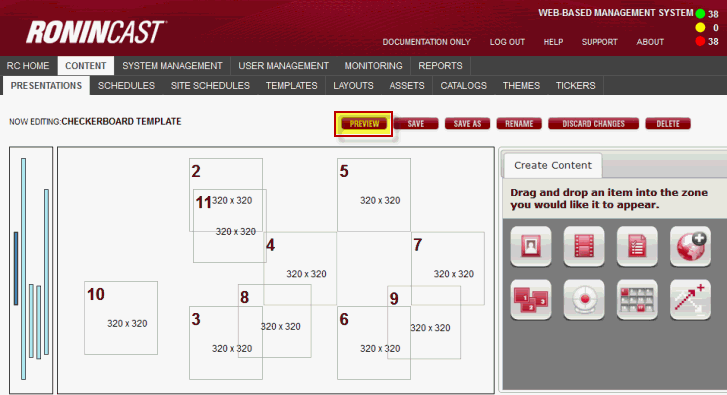
Assembling a Presentation Using Widgets
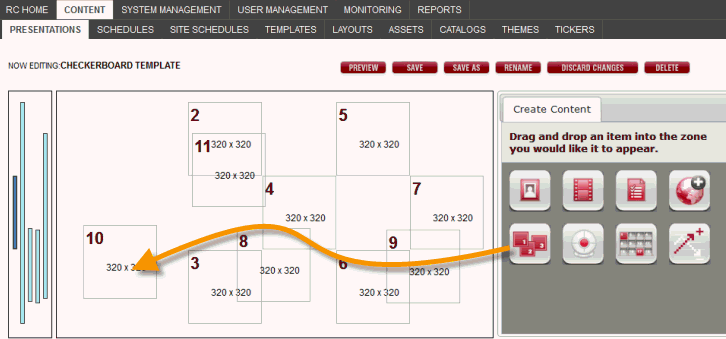
The Presentation editor appears after you name and create the Presentation.
See Working with Images for information on manipulating images.
You can drag and drop the following content into a zone:
|
Image allows you to select a still image (PNG, JPG, or GIF format). |
|
Movie or Animation allows you to select a movie or animation (MP4, MOV, AVI or Flash format). |
|
Playlist allows you to select a sequence of images, movies and animations. |
|
Weather shows the current weather conditions for the zip code that you specify. |
|
Layout Widget opens the Layout Configuration window enabling you to select a previously created layout. Catalog Items are then inserted into the layout zones. |
|
Web Cam allows you to assign a web camera to a particular zone and display live images. |
|
Web Page will display the web page address entered in the Assign Web to Zone form. |
|
Zone Schedule enables you to build a playlist of presentations in a zone and schedule those presentations with the same flexibility as the regular schedule. |
|
Ticker Widget allows you to specify an RSS feed or select catalog items that will scroll across a zone. |
NOTES:
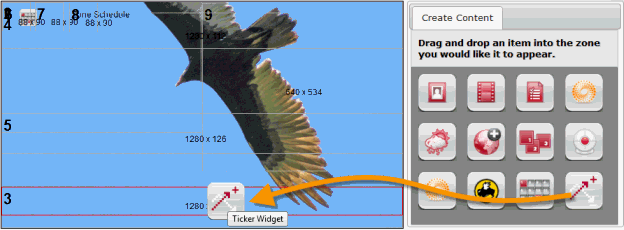
■ Zone numbers, zone boundaries, and pixel dimensions are revealed for all zones.
■ Clicking on a zone populates the Zone Details Panel for that zone.
■ To see a description of a widget, hover the cursor over the widget.
■ When a widget is dropped into a zone, a dialog box may ask for required information, depending on the widget type.
See Working with Images for information on manipulating images. Adding a background image? See Adding_Background_Images.
|
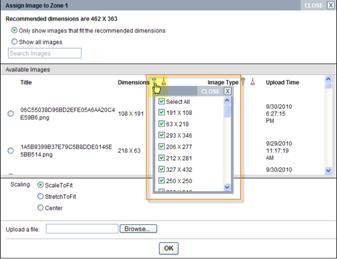
When you drag the Image widget into a zone, the Assign Image dialog box appears. Select the image (PNG, JPEG, or GIF format) to appear in the zone. |
1. To filter the images listed under Available Images, select one of the following:
■ Only show images that fit the recommended dimensions
■ Show all images
■ Click
the Filter icon![]() and select or deselect items to filter
list.
and select or deselect items to filter
list.

2. Select the file from the Available Images list or upload a new file. To upload a file, click the Browse button to navigate to the location of the file. Select the file you want to upload and click the Open button. The path of the file is now listed next to the Upload link.
3. Click the Upload link. Once the file is uploaded, it is automatically selected in the list. Click OK to place the image in the selected zone.
4. Under Scaling, choose one of the following:
■ Scale To Fit: Image is sized to fit the zone, but aspect ratios are maintained. Any space between the edge of the image and the boundary of the zone will appear in black once pushed to the player.
■ Stretch To Fit: Image is stretched to fit the zone and aspect ratios are not maintained.
■ Center: Image is centered in the Zone Details to fill up extra space in the zone.
5. Click OK.

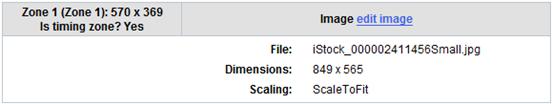
The image appears in the zone. You can edit the zone by selecting it and clicking edit image. See Editing an Existing Presentation.

6. Click Save.
Background images must be inserted into the presentation using the Custom Layout Widget. It cannot be inserted using the Image Widget as it will layer on top of the other zones and not behind them as desired.
Create a layout and a catalog item for the background image.
See Working with Images for information on manipulating images.
|
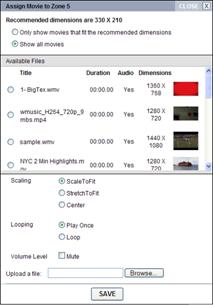
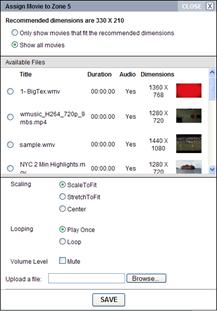
When you drag the Movie widget into a zone, the Assign Movie dialog box appears so you can choose the video or Flash (MOV, AVI or SWF). |
1. To filter the movies shown under Available Files, select one of the following:
■ Only show movies that fit the recommended dimensions
■ Show all movies
2. Select the file from the Available Files list or upload a new file. To upload a file, click the Browse button to browse to the location of the file. Select the file you want to upload and click the Open button. The path of the file is now listed next to the Upload link.
3. Click the Upload link. Once the file is uploaded, it will be selected automatically in the list. Click OK to place the movie in the selected zone.
4. For Scaling, choose one of the following.
■ Scale To Fit: Movie is sized to fit the zone, but aspect ratios are maintained
■ Stretch To Fit: Movie is stretched to fit the zone and aspect ratios are not maintained
■ Center: Movie is centered in the Zone Details to fill up extra space in the zone
5. For Looping, choose whether the movie will play once or repeat for the duration of the schedule.
6. For Volume Level, you have the option to Mute or un-mute the volume.
7. Click OK.

You can edit the zone by selecting it and clicking edit movie.

8. Click Save.
See Working with Images for information on manipulating images.
|
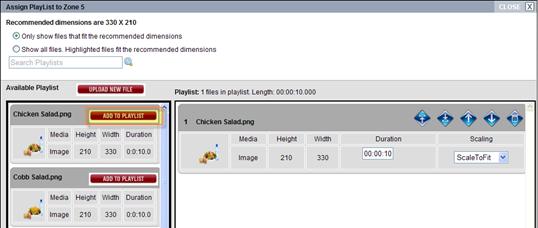
When you drag the Playlist widget into a zone, the Assign Playlist dialog box appears. You can select a sequence of images, movies and animations, and specify the duration for each one. |
1. To filter the files shown under Available Playlist, select one of the following:
■ Only show files that fit the recommended dimensions
■ Show all files. Highlighted files fit the recommended dimensions
2. From the Available Playlist list, select each file you want in the playlist by clicking Add to Playlist.
■ Files are added in the order you select them.
■ Files can be added to the playlist multiple times. Each file plays once.

■ Once they are in the playlist, you can click move up or move down to adjust the order in which they play. You also can remove a file from the playlist.
NOTE: Removing a file from the playlist does not remove it from the Asset Library.

3. To upload a new file to the playlist, click Upload at the bottom of the Assign Playlist window. The Upload Files window appears.

4. Click Add Files. The Select files to upload window appears.
5. Select the appropriate Files of type from the drop-down list, e.g., Audio Files, Icon Image Files, or Video Files.
6. Select the file(s) and click Open. The Upload Files window with a progress bar for the file appears.
TIP: Using the Ctrl key, multiple files can be selected to upload into the list.

7. Click Upload Files.
NOTE: The file uploads and can be removed by clicking Clear Files.

8. Click OK. The assets are added to the playlist.
TIP: If you will not be using the uploaded assets in this playlist, click the trashcan icon in the asset and it will be removed from the playlist but not from your system.
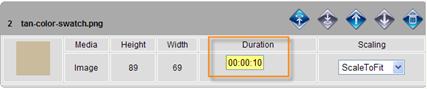
9. Under Duration in the Playlist dialog box, enter the amount of time you want the file to display.
NOTE: The default setting for an image is 10 seconds while movies and .swf files are set to “0” seconds and play to their conclusion.

10. Select the scaling:
■ Scale To Fit: Item is sized to fit the zone, but aspect ratios are maintained
■ Stretch To Fit: Item is stretched to fit the zone and aspect ratios are not maintained
■ Center: Item is centered and a border will be used to fill up extra space in the zone
11. Click OK. You can edit the playlist by selecting the zone and clicking edit playlist.

12. Click Save.
|
When you drag the Weather widget into a zone, the Assign Weather dialog appears. |
1. Enter the Zip Code of the area (U.S. only) for which you want to display weather information.
NOTE: This widget only works for U.S. cities.

2. Click OK.
3. You can edit the zone by selecting it and editing the Zip Code.
4. Click Save.
|
When you drag the Web Page widget into a zone, the Assign Web dialog appears. |
1. Drag the Web Page widget onto the zone in the presentation. The Assign Web dialog box appears.
2. Enter the Web Address of the web site you want to display.

NOTE: Click Preview to view the website, if needed.
3. Click Save.
4. Click Preview in the Presentation page to view web page in zone. If the zone is too small, scroll bars will appear.
TIP: Web pages are not scalable. The zone in which the web page will display should be created with the same dimensions as the web page when displayed.
|
When you drag the Web Cam widget into a zone, the Assign WebCamera dialog appears. |
RoninCast can be configured to play a web cam live stream.
IMPORTANT: Before installing web cam, please contact our support team as configurations needs to be made by Wireless Ronin.
1. Drag the Web Cam widget to the zone. The Assign WebCamera to Zone dialog box appears.
2. Enter "http://localhost/camera.html."
NOTE: Consult the web camera's instruction manual for information on installing the camera's software for communicating from a web page.
TIP: To display the web cam stream from a web page, use the Web Page Widget (see Adding the Web Page to the Presentation Zone) and enter the same URL "http://localhost/camera.html."

3. Click Preview to test connection.
4. Click Save.
|
Previously created Custom Layouts for background images, text, menu images, and prices can be inserted into your Presentation using the Layout Widget. |
TIP: To understand the layering (Z-Index) of the zones in your presentation, see Understanding the Z-Index.
To populate a zone using the layout widget:
1. Drag the Layout Widget onto a zone.

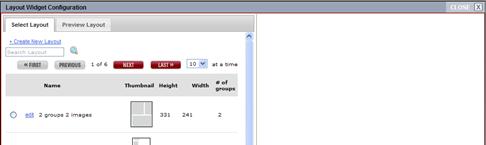
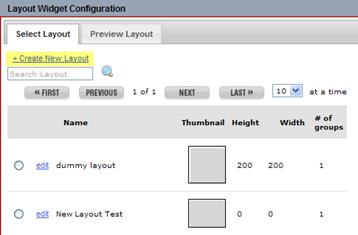
The Layout Widget Configuration window appears.

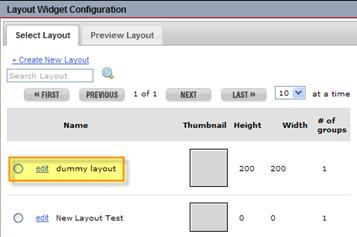
2. Do one of the following:
a. Click the Create New Layout link to start from scratch. The Edit Layout window appears. See Using Layouts Management.

b. Or, select existing layout in the Select Layout tab. The Catalog Items List appears in the right pane. See Using Catalog Management.

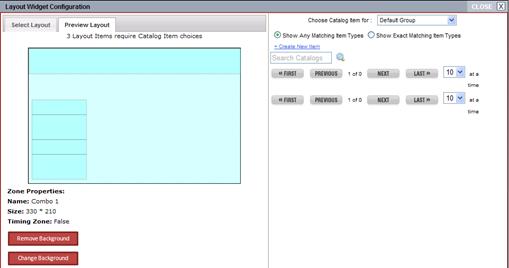
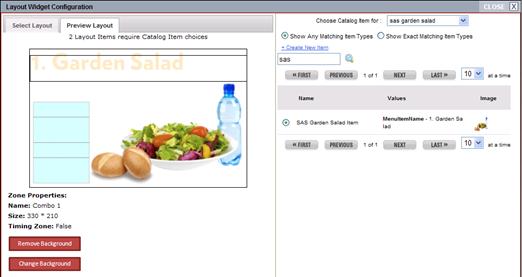
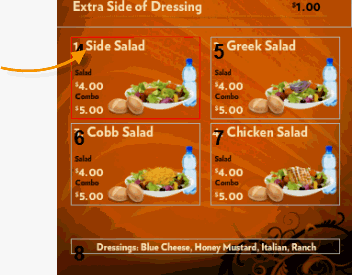
If you select an existing layout, it displays in the Preview Layout tab on the left and the Catalog Item List displays on the right side.

Continuing with Custom Layout steps using the Quick Fixings Example
The layout you selected appears in the Preview Layout tab.

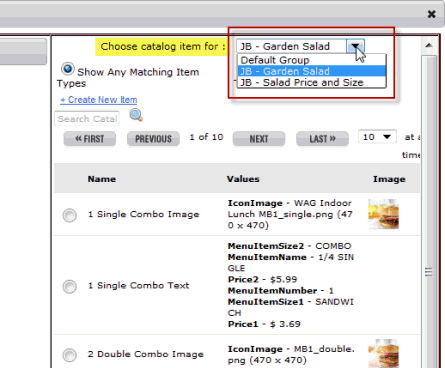
NOTE: The number of Layout Items requiring Catalog Item choices is displayed right under the Preview Layout tab.

3. Select a layout group from the Choose Catalog Item for drop-down list in the right pane. These layout groups were created in the Layout creation process. If there are no layout groups in the drop-down list, "Default Group" is the only group being used for this layout. In our Garden Salad Example, the “HdrandImage” (abbreviated Header and Image) group is selected which is the layout group assigned to the header and the image.
NOTE: These layout groups were created in the Layout Creation process. See Using Layout Management and Using Layout Groups. For understanding on which Layout Group goes with which zone, see Determining the Correct Item Type in Catalog Item Creation).

4. Select the appropriate Catalog Item from the Catalog Item List. In this case you would select the Catalog Item that contains the name of the salad and the image of the salad.
NOTE: The Preview Layout zones will populate as Catalog Items are added. There should not be a blue zone visible when finished assigning Catalog Items to layout groups.

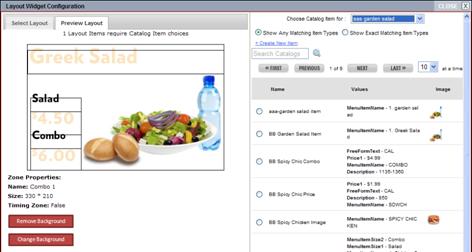
5. Continue selecting layout groups from the drop-down list and selecting the appropriate catalog item until all Layout Items display content in the Preview Layout tab.
In the Garden Salad Example, the “PriceandSize” layout group and “Salad-Prices and Sizes" catalog item are selected. The Preview Layout displays that all zones have been populated.

6. Click Save in the Layout Widget Configuration window.
7. Click Save in the Presentation.
IMPORTANT: Clicking Save in the Presentation sends the changes to the player automatically if the presentation has been scheduled and a player has been assigned.
8. Continue populating other zones in the presentation, as appropriate.

Background images must be inserted into the presentation using the Custom Layout Widget. It cannot be inserted using the Image Widget as it will layer on top of the other zones and not behind them as desired.
Create a layout and a catalog item for the background image.
|
The Zone Schedule Widget enables you to build a playlist of presentations in a zone and schedule those presentations with the same flexibility as the regular schedule. |
The Zone Schedule Widget enables you to build a playlist of presentations that play at a zone level within a presentation and schedule those zone-level presentations with the same flexibility as the regular schedule. The Zone Scheduler can rotate presentations, images, and videos within a given zone in the presentation. These presentations that can be displayed within a zone are called Zone-Level Presentations. These presentations are like any other presentation. They are created separately and can contain custom layouts, images, videos, or news feeds, etc.
For each object in the Zone Schedule playlist, start and end times, recurrences, and priorities can be set. It then becomes an Event. You can have multiple events in a given zone with different settings.
Zone Scheduler Strategies and Guidelines
Adding a Zone Schedule to a Presentation Zone
Adding Multiple Events to a Presentation Zone
Creating Zone-Level Presentations
Editing an Existing Zone Schedule
Removing a Zone Schedule from a Presentation Zone
§ When using images or videos in a Zone Schedule, it is best to build a presentation with the images or videos so that the proper scaling can be set. This is done to avoid letter-boxing, which are the black bars on the top and bottom or left and right sides of an item. See Working with Images for more information on letter-boxing.
§ If you have a zone-level presentation that needs to end on a certain date while other zone-level presentations continue, create separate events within that zone. See Adding Multiple Events to a Presentation Zone.
The zone-level presentations are added to a zone via the Zone Schedule widget.

To add a zone-level presentation to a zone:
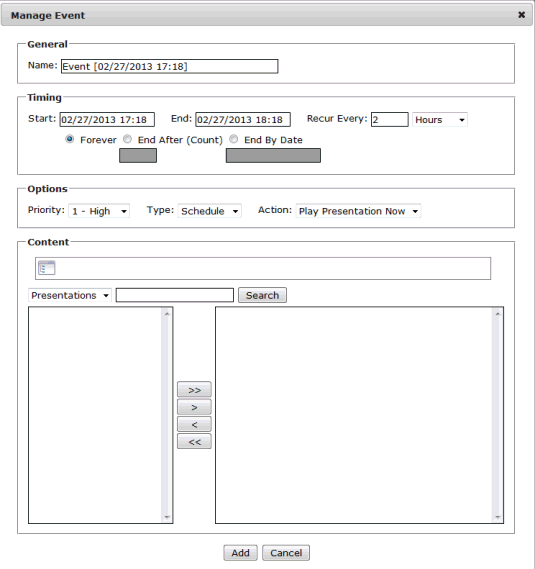
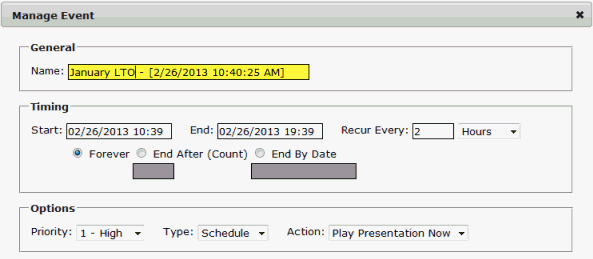
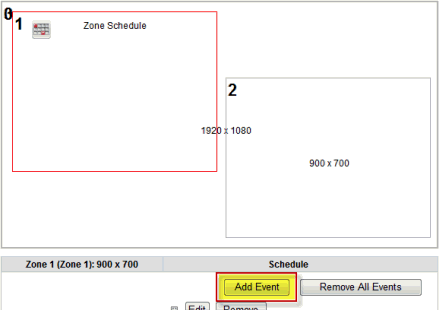
1. Drag the Zone Schedule widget to the zone. The Manage Event window appears.

2. Rename the event in the Name field.

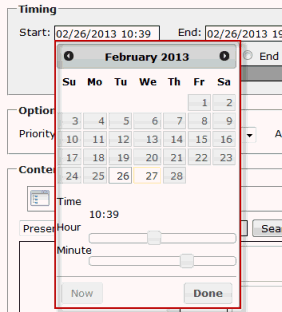
3. Click in the Start and End fields to open the calendar and time window.

4. Select the start date as well as the time this "event" should begin to play. Use the slide bars to select the Hour and Minute. The hours are in military time. Click Done.
NOTE: An event can contain one or multiple presentations that play in rotation. What defines an event is whatever presentations are selected to play all share the same start and end date, timing, recurrence, and priority, much like in the regular schedule builder.
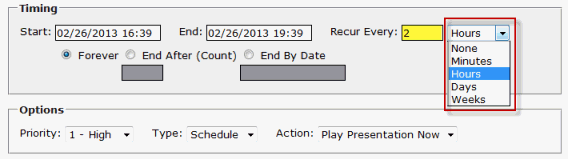
5. Set the recurrence for how often and at what interval this event should play.

IMPORTANT: An event or a series of events of any priority must be scheduled at all times to avoid a gray screen from playing in that zone. Unlike the regular site schedule, if there is not another presentation event to move to when the End time is reached, it will not keep playing the most recent event but will play a gray screen with a small black box in the corner.
6. If you plan on having multiple events in this zone that overlap, select Priority from the drop-down list.
■ Multiple events assigned the same priority that overlap will rotate between events for the duration of the overlap. The duration is set on the Presentation Management page below the widgets. The default setting is 45 seconds.
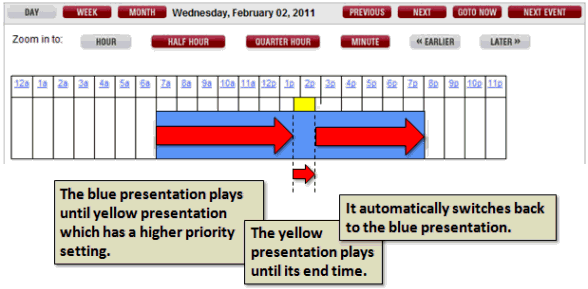
■ Multiple events at different priorities will be overridden by the event with the highest priority (the lowest priority value)
TIP:
By always setting your regular events at a Priority
of 3 to 5,
you will have the flexibility of adding special events at a higher priority.
You can schedule a holiday presentation or a presentation with an emergency
message without cancelling the events on the schedule by leaving the default
Priority setting at 1.
The following illustration shows how the higher priority event would fit
in your regular schedule.

7. To access the presentations to play in this particular zone, click the folder navigator icon.

8. Select the arrow next to Root to expand the list of folders.

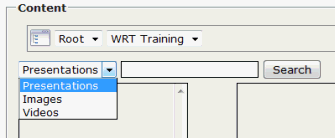
9. Select Presentation from the drop-down list.

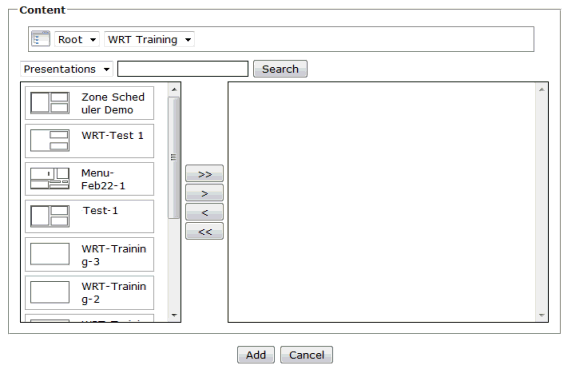
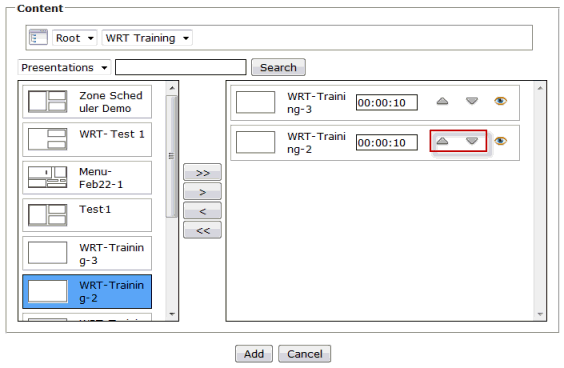
10. Enter keywords or letters in the Search field and click Search. Or, leave the field empty and click Search to bring up entire list of presentations within the folder. The presentations will appear in the left panel.
NOTE: All presentations in the folder will appear in the list whether they are properly sized for this zone or not. Zone-Level Presentations not sized for the zone will Scale To Fit in the zone and any gaps between the presentation and the edge of the zone will display in black on the screens. However, any catalog items in the zone-level presentation will not scale to fit. See Creating Zone-Level Presentations for instructions on creating properly sized presentations.

11. Select the presentation(s) to be displayed in the zone. Use the up and down arrows to reorder if needed

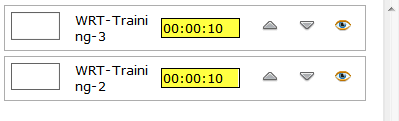
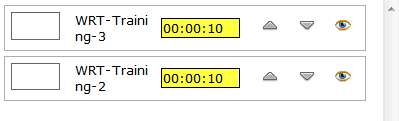
12. If there are more than one items (presentation, images, or videos) in the playlist, set the duration that each one should play before rotating to the next item.

NOTE: If the items added are presentations, the zone schedule duration setting overrides the duration setting on each presentation. The presentation duration is located below the widgets in the presentation builder page and by default is set to 45 seconds.
13. Click Add.
14. Click Save in the presentation to send to the player (if the presentation has not been scheduled, see Creating a New Site Schedule).
If displaying multiple zone-level presentations in a zone that will have different start and/or end dates and times, recurrences, or priority settings, then add multiple events to the zone.
To add more events to the zone:
1. In the presentation, click the zone containing the existing zone schedule and click Add Event.

2. In the Manage Events window make desired settings as instruction in Adding a Zone Schedule to Presentation Zone.
3. Click Save in the presentation to send updates to the player.
Create presentations with the same pixel dimensions as the zone in which they will be played. The dimensions are set in the template. See Creating a New Template. Normally you would set the resolution of the template to the resolution of the screen but for zone-level presentations, the resolution is set according to the zone dimensions into which it will be displayed.
IMPORTANT: Zone-Level Presentations not created with the exact pixel dimensions of the zone into which they will be added will Scale To Fit to that zone. Any gaps will play black on the screen. However, catalog items including both text and images will not scale at all. If the zone-level presentation is too large and it contains catalog items, only the top left corner will display in the zone.
If the zone-level presentation will contain a custom layout with editable text, then set the parameters of the layout to the same dimensions as the zone in the template. See Creating a New Layout. Catalog Items will be needed for custom layouts. See Create New Catalog Item. Themes (text formatting) will need to be created and applied to the layout. See Create New Theme and Applying Themes to the Layout.
Any images or videos that will be played in the presentation need to be uploaded. See Adding a New Asset.
Create the presentation as normal. See Creating a New Presentation with sections on how to use each widget. See the steps in Adding a Zone Schedule to a Presentation Zone above.
NOTE:
The Duration located below the widgets in the presentation builder page
is set to 45 seconds by default. However, the duration setting in the
zone schedule Manage Event window
next to each presentation overrides
the duration in the presentation builder page.

Zone Schedules that have been set in a zone can be edited at any time.
To edit an existing zone schedule:
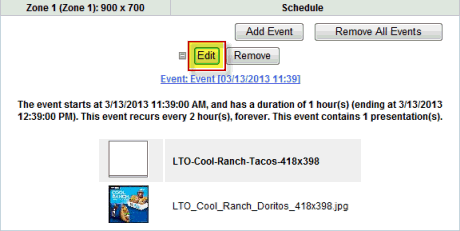
1. In the presentation, click the zone containing the existing zone schedule and click Edit.

2. In the Manage Event window, make changes to settings or presentations and click Update.
3. Click Save in the presentation to send updates to the player.
Zone Scheduling does not have a Clear Zone function.
The Zone Schedule can be replaced with other types of content by dragging
and dropping another widget onto that zone. If you need the zone to be
cleared, drag and drop the image widget  , select
any image, and click Save. Click the clear zone link and save the presentation.
, select
any image, and click Save. Click the clear zone link and save the presentation.

The ticker is a new widget that allows you to specify an RSS feed or ticker-specific catalog items that will scroll across a zone in a presentation.
A background can be selected, will scroll left or right and a theme (text formatting) can be selected for displaying the text. The background can be any color or an image that has been properly formatted for the zone.
Creating Catalog Items for Tickers
Using Special Characters in between Catalog Items
Table of Special ALT Characters
Preparing a Background Image for a Ticker
Adding a Ticker to Presentation
Always seek permission to use a site's RSS feed and follow their rules and guidelines.
Don't use just any picture as a background for a ticker. Be sure to crop it and give it the right dimensions for the zone in which the ticker will be displayed.
The catalog item ticker and the RSS feed ticker may scroll at different speeds so adjust accordingly.
The scrolling ticker cannot be previewed prior to sending to the screen.
The catalog item ticker must use the Item Types of TickerItemTitle and TickerItemDescription. Any other Item Type will not work. Images cannot be scrolled in a ticker.
If you adjust the ticker zone in the template, the ticker needs to be reset in the presentation to display properly.
Tickers can display either RSS feeds or text that you create. The text that you create are created in Catalog Items on the Content/Catalogs tab.
To create a ticker catalog item:
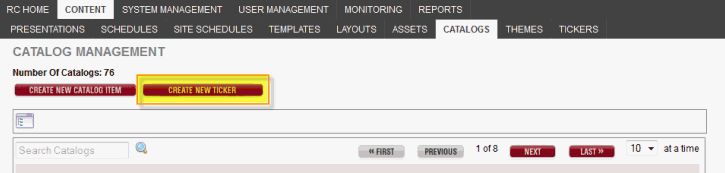
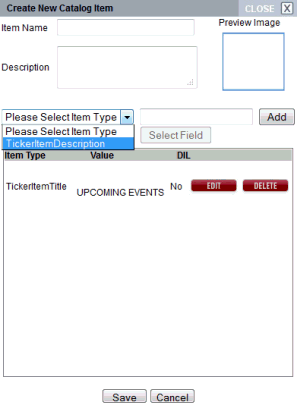
1. Click the Content/Catalogs tab and then click Create New Ticker.

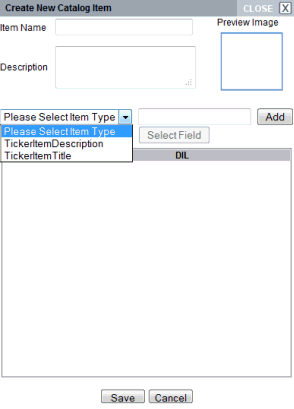
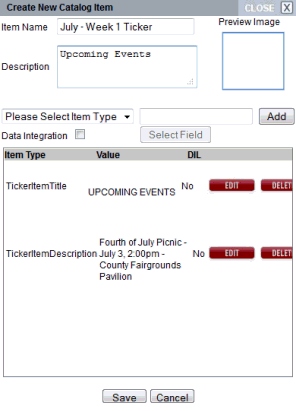
2. In the Create New Catalog Item form, enter the Item Name (always use good naming conventions including the name of your site at the beginning) and any Description. The Description field is informational only, optional, and does not appear on the ticker.

3. In the Please Select Item Type dropdown list, select TickerItemTitle, then enter the text you want to appear on the ticker.

4. Click Add.
5. In the Please Select Item Type dropdown list, select TickerItemDescription.

6. Enter the text that you want to appear after the Title on the ticker in the empty field to the right of the dropdown list. Click Add.

7. Click Save.

Once you create the ticker (instructions in next section), the text will display like this:

NOTE: The font, font color and background color were selected for this example. You can select any color or font.
Using most fonts, special characters can be inserted in between the Title and the Description to create more of a distinction between the two using the ALT key and the numeric key section of your keyboard.
To insert special characters in ticker catalog items:
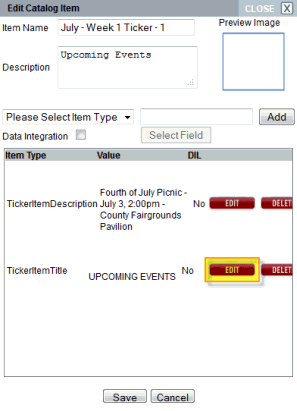
1. If the ticker catalog item has already been created, click the Content/Catalogs tab and locate the catalog item.
2. Click Edit to open. Click Yes if the Dependency List appears.
3. Next to the TickerItemTitle item click Edit.

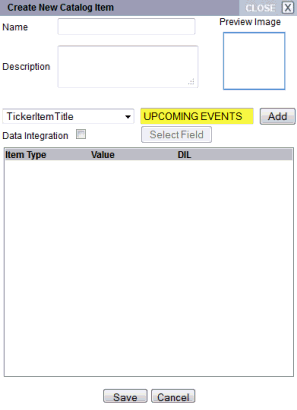
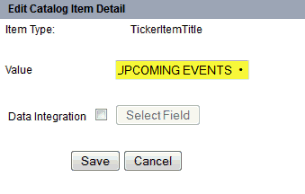
4. In the Edit Catalog Item Detail window, enter a few spaces after the title, in this case "UPCOMING EVENTS." Then press ALT 7 and add a space.

5. Click Save.

6. Click Save to close the Create New Catalog Item window.
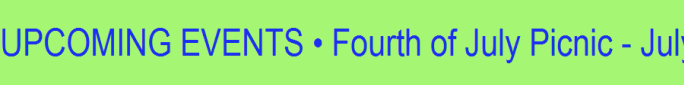
The ticker now looks like this:

Breaking up the text can be done with punctuation or with any number of Special ALT Character options. Experiment with different characters and spacing. Without special characters there is one space in between the Title and the Description when it displays on the screen. See the Table of Special ALT Characters at the end of this section. You will need to create the ticker which is outlined in the next section before you can see the results.
NOTE: Special Characters have to have the same theme as the text, meaning it has to be the same font and same font color. Some fonts may not support these special characters.
To obtain an ALT Character:
1. Make certain the Num Lock key has been pressed to activate the numeric key section of the keyboard.
2. Depress the Alt key.
3. While the Alt key is depressed, type the proper sequence of numbers on the numeric keypad from the table below.
4. Release the Alt key and the character will appear.
NOTE: On laptop computers, there is usually not a numeric keypad. Instead, press the Fn (function) key, then Alt, then the numerical code sequence.
IMPORTANT: Special Characters are not necessarily a supported function by Wireless Ronin. There is no guarantee that this will work with every font or internet browser. Some characters may not appear in some internet browsers.
Character |
ALT Code |
|
Character |
ALT Code |
|
Character |
ALT Code |
|
Character |
ALT Code |
☺ |
Alt 1 |
|
☻ |
Alt 2 |
|
♥ |
Alt 3 |
|
♦ |
Alt 4 |
♣ |
Alt 5 |
|
♠ |
Alt 6 |
|
• |
Alt 7 |
|
◘ |
Alt 8 |
○ |
Alt 9 |
|
◙ |
Alt 10 |
|
♂ |
Alt 11 |
|
♀ |
Alt 12 |
♪ |
Alt 13 |
|
♫ |
Alt 14 |
|
☼ |
Alt 15 |
|
► |
Alt 16 |
◄ |
Alt 17 |
|
↕ |
Alt 18 |
|
‼ |
Alt 19 |
|
¶ |
Alt 20 |
§ |
Alt 21 |
|
▬ |
Alt 22 |
|
↨ |
Alt 23 |
|
↑ |
Alt 24 |
↓ |
Alt 25 |
|
→ |
Alt 26 |
|
← |
Alt 27 |
|
∟ |
Alt 28 |
↔ |
Alt 29 |
|
▲ |
Alt 30 |
|
▼ |
Alt 31 |
|
ü |
Alt 129 |
é |
Alt 130 |
|
â |
Alt 131 |
|
ä |
Alt 132 |
|
à |
Alt 133 |
å |
Alt 134 |
|
ç |
Alt 135 |
|
ê |
Alt 136 |
|
ë |
Alt 137 |
è |
Alt 138 |
|
ï |
Alt 139 |
|
î |
Alt 140 |
|
ì |
Alt 141 |
æ |
Alt 145 |
|
Æ |
Alt 146 |
|
ô |
Alt 147 |
|
ö |
Alt 148 |
ò |
Alt 149 |
|
û |
Alt 150 |
|
ù |
Alt 151 |
|
¢ |
Alt 155 |
£ |
Alt 156 |
|
¥ |
Alt 157 |
|
₧ |
Alt 158 |
|
ƒ |
Alt 159 |
á |
Alt 160 |
|
í |
Alt 161 |
|
ó |
Alt 162 |
|
ú |
Alt 163 |
ñ |
Alt 164 |
|
Ñ |
Alt 165 |
|
ª |
Alt 166 |
|
º |
Alt 167 |
¿ |
Alt 168 |
|
½ |
Alt 171 |
|
¼ |
Alt 172 |
|
« |
Alt 174 |
» |
Alt 175 |
|
░ |
Alt 176 |
|
▒ |
Alt 177 |
|
▓ |
Alt 178 |
│ |
Alt 179 |
|
║ |
Alt 186 |
|
─ |
Alt 196 |
|
∞ |
Alt 236 |
≥ |
Alt 242 |
|
≤ |
Alt 243 |
|
≈ |
Alt 247 |
|
° |
Alt 248 |
■ |
Alt 254 |
|
† |
Alt 0134 |
|
‘ |
Alt 0145 |
|
’ |
Alt 0146 |
“ |
Alt 0147 |
|
” |
Alt 0148 |
|
— |
Alt 0151 |
|
™ |
Alt 0153 |
© |
Alt 0169 |
|
® |
Alt 0174 |
|
¾ |
Alt 0190 |
|
|
|
See Create New Theme for instructions on creating a theme.
Once you created the ticker catalog items or have secured an RSS feed, the ticker itself is created. This is where the data source is selected, the theme set, the background chosen, either a color or an image, the scroll speed and the scroll direction set, and the distance (padding) between each ticker item set.
To create a ticker:
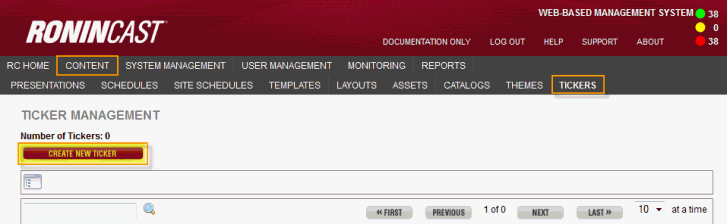
1. Click the Content/Tickers tab and Create New Ticker.

2. Enter the name of the ticker using a naming convention that identifies your site and what kind of ticker it is. For example, if you will have both a catalog item ticker and an RSS feed ticker, identify them as such in the name, i.e., "CSU-July Events-1" and "CSU-Campus Sports RSS."
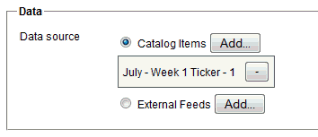
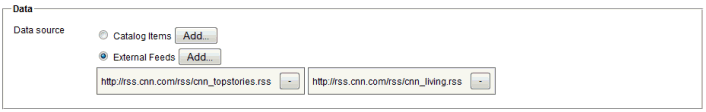
3. To add catalog items to the ticker:
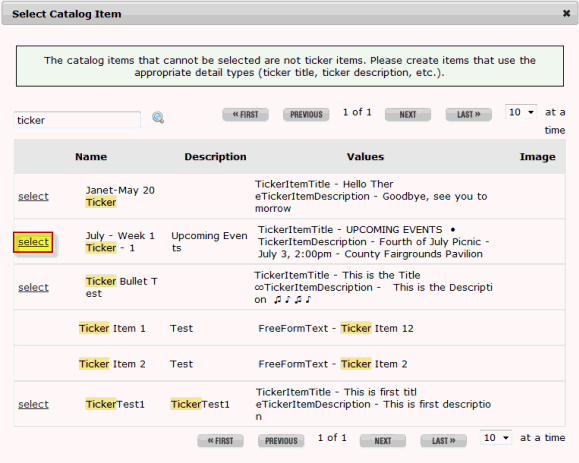
a) Click Add next to Catalog Items.
b) Search for and select the ticker catalog item previously created.
NOTE: Only catalog items with the TickerItemTitle and TickerItemDescription Item Types can be selected.

c) To add more than one catalog item in this ticker, click Add again next to Catalog Items.

d) Once all of the catalog items have been added, move on to Step 5.
e) To
remove a catalog item, click the  .
.
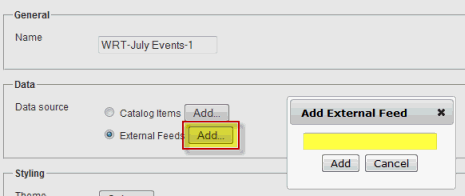
4. To add an RSS feed to the ticker:
a) Select External Feeds and click Add.
b) In the Add External Feed window, enter the URL of the feed in the field and click Add.

IMPORTANT: You are responsible for obtaining any permissions required for using an organization's RSS feeds and adhering to their policies surrounding the use of that RSS feed. Wireless Ronin Technologies is not responsible for anyone using RoninCast's ticker feature displaying unauthorized RSS feeds or displaying them improperly.
c) To add more than one RSS feed, click Add again next to External Feeds.

5. To apply a theme (text formatting) to the ticker, click Select in the Styling section next to Theme.

6. If a theme has not yet been created, go to Creating a Theme for a Ticker for instructions.
7. In the Select Theme window, search for and select the theme for the ticker. If no theme is selected, the default theme will be used.
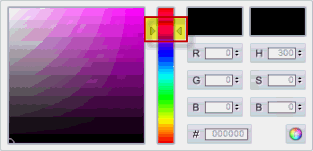
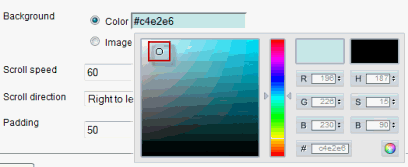
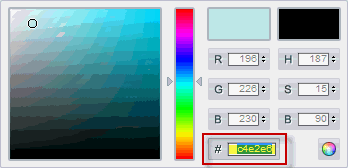
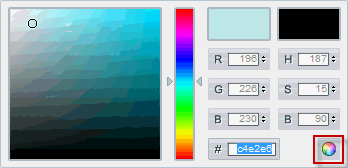
8. If a background color is desired (default is white), click in the empty field next to Color. The color picker appears.
a) Use the slider arrows to select a range of color.

b) Then select the circle in the bottom left corner of the color window and move to the desired shade.

c) If you know the hexadecimal number for a certain color, enter it in the # field.

d) Click the multi-colored orb to close the color picker.

9. To select an image for the background:
a) Click Image and then Select in the Styling/Background section.
IMPORTANT: To achieve a quality ticker using an image as a background, the image must be properly formatted for the zone in which the ticker will be displayed. See Preparing a Background Image for a Ticker.
b) In the Select Background Image window, search for and select the desired image.
NOTE: If the image has not yet been uploaded into RoninCast, click Upload and use the same steps outlined in Adding a New Asset.
c) Leave Scaling on the default of ScaleToFit.
d) Click Save.
e) To
remove the image, click the  button.
button.
NOTE: If no image is selected or the image is removed, the ticker will play a white background.
10. Set the Scroll speed. The default is 60 seconds to scroll across the screen.
TIP: Experiment with different speeds. Start on the lower end for tickers containing catalog items, such as "5" or "10." External Feed tickers scroll much faster so start with "1000."
11. Set the Scroll direction either Right to left or Left to right.
12. Set the Padding which determines the amount of space in between feeds.
13. Click Save.
Any images selected as a background for the ticker cannot be Stretch To Fit so the image needs to have the right dimensions to display properly. The image needs to have the same Aspect Ratio or Pixels as the zone in which the ticker will display.
To prepare an image for a ticker background:
1. Open the presentation in which the ticker will be displayed.
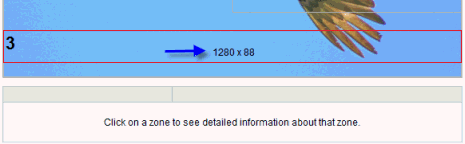
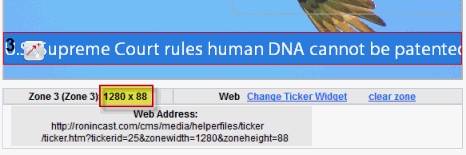
2. Click the zone in which the ticker will be displayed. If the zone is empty, the dimensions will be displayed within the zone.

3. If the zone already has content, when selected the dimensions are displayed below the presentation.

4. Format the background image to the same pixels as the ticker zone. If you don't have an image converter, download this free software: http://www.dvdvideosoft.com/free-dvd-video-software.htm
5. Upload the image in the Asset tab. See Adding a New Asset for instructions.
6. See Creating a Ticker, Step 9 for adding the background image to the ticker.
Once the catalog items (if applicable) and tickers have been created, they are ready to add to the presentation using the Ticker Widget.
To add a ticker to the presentation:
1. Open the presentation by clicking Edit.
2. Drag and
drop the ticker widget  onto
the zone.
onto
the zone.
3. 
4. Select the ticker from the Select Ticker window.
5. Click Save in the presentation.
Tickers can be edited by swapping the current ticker for a different one within the presentation by clicking the ticker zone, then clicking Change Ticker Widget below the presentation. Or, clear zone can be clicked to delete the ticker from the presentation.
To edit the ticker settings such as the data source, theme, background, scroll speed or direction, or padding is done in the Content/Tickers tab.
To edit the text in the ticker catalog items, click the Content/Catalogs tab and search for the name of the catalog item. The editing of the text is done the same way regular catalog items are edited. See Editing a Catalog Item.
If the zone containing the ticker needs to be adjusted, that is done in the Content/Templates tab. See Editing an Existing Template.
IMPORTANT: After adjusting a zone in the template, you must open the presentation and reset the ticker for it to display properly. Select the zone in the presentation, click Change Ticker Widget and then select the ticker again in the Select Ticker window. Save the presentation.
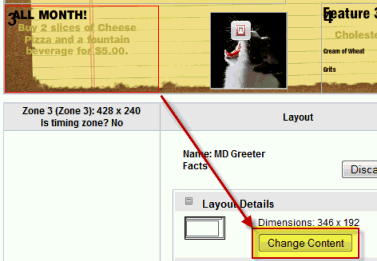
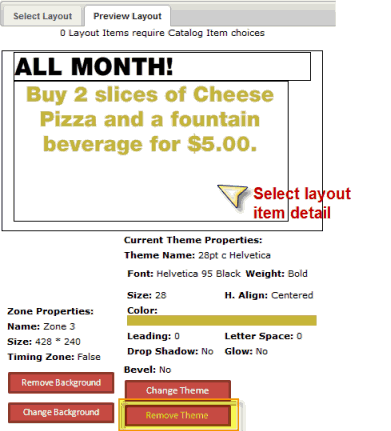
The theme that was applied to the layout item details (zones in the layout) can be overridden for the presentation you are working in. Any changes using this function do not affect any other presentations. Any changes made to the theme applied in the layout would not affect this presentation until the Remove Theme button is clicked.
To override the theme:
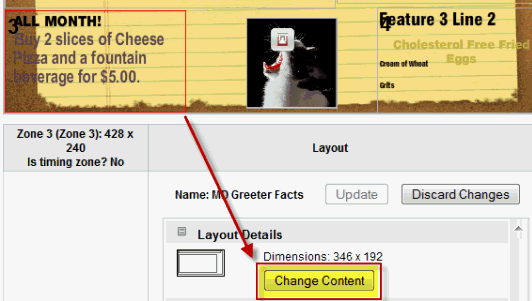
1. Select the zone in the presentation and click the Change Content button.

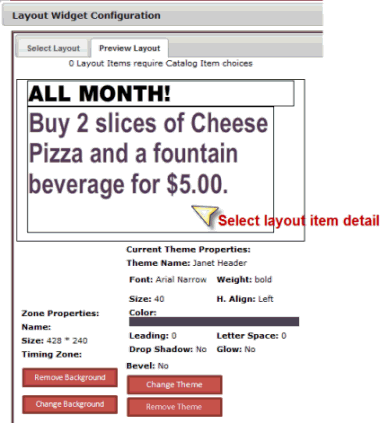
The Layout Widget Configuration appears.
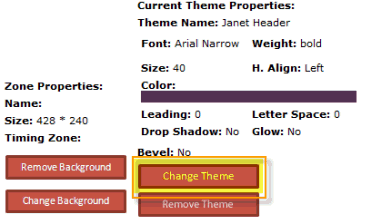
2. Click the area in the layout you wish to update. The Current Theme Properties appears below the layout.

The Current Theme Properties displays the theme that is currently applied to that layout item detail.
3. Click Change Theme.

The list of existing themes appears.

4. Select a different theme and click Save. The text displays in the theme selected.
The theme change can be removed which places it back in its original state -- text displayed in the theme applied in the layout. This enables it to be part of a global change should the theme in the layout be changed.
To remove theme override:
1. Select the zone in the presentation and click the Change Content button.

The Layout Widget Configuration appears.
2. Click the area you wish to update. The Current Theme Properties appears below the layout.
3. Click Remove Theme.

The theme in the layout item detail for this presentation is now set back to the theme set in the layout.
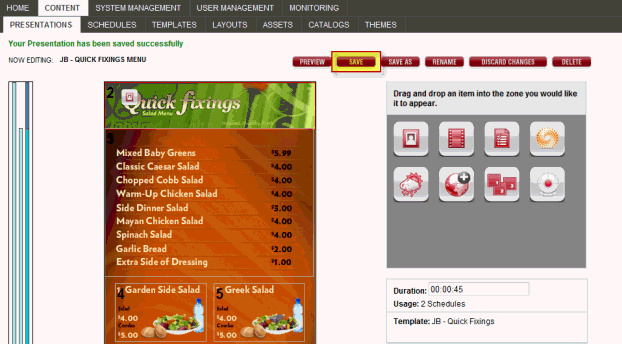
After editing a Presentation, you can save it and click Preview to see how the Presentation will be displayed. In the preview, you may have to scroll down to see a zone at the bottom depending on the orientation and the size of the preview.
■ Videos are played for the specified duration.
■ Playlists are played in sequence, including all images and streamed videos.
■ Menuboard items are fully rendered with any animations.
NOTE: Based on the amount of content needing to download, the preview may take a few moments to fully appear.

Preview:

After editing a Presentation, changes will not appear on the monitor (display) until the presentation is saved.
NOTE: If the presentation has already been scheduled and sent to a player, editing and saving automatically pushes the changed presentation to the player.
To save a presentation:
1. Click the Save button at the top of the Presentation page

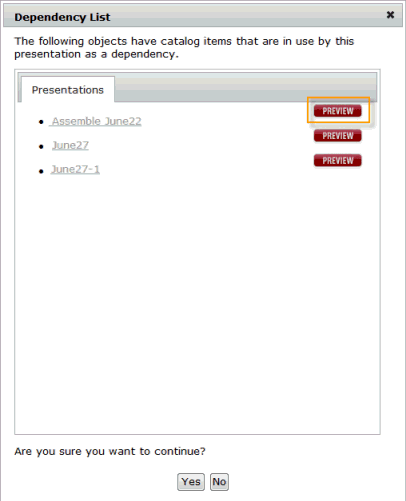
If this presentation has connections with any other board (shared catalog items), schedule or player, a Dependency List will appear listing all of the presentations the update affects. Next to each presentation listed (there may only be one), a Preview button appears enabling you to preview every presentation the update appears in before committing the save.

2. Click Preview to view the presentations.
3. At the bottom of the Preview are navigation buttons to scroll through all of the presentations affected by the change

4. If you are sure that the presentations look correct, click Yes and the current presentations is saved and if scheduled with an assigned player, will display on your screens..
Scheduling and Pushing Out a Presentation to a Player
Once you have assembled and saved your presentation, you are ready to schedule it and send it out to the player. See Presentation Schedule Management for more information.
Saving a Presentation as a Different File Name
You have the option to save a copy of your Presentation under a different name while preserving every other aspect of the current Presentation using the Save As feature.
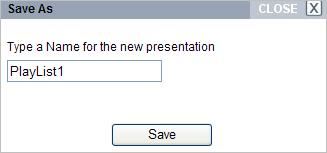
1. In the Presentation editor, select Save As to save the Presentation under a new file name.
The following dialog box appears:

2. The Save As name defaults to the current name with an incremental number after it. You can change this name, as desired.
3. Click Save to save the new Presentation.
If you have already saved your Presentation and wish to rename it, you can use the Rename feature.
1. In the Presentation editor, select Rename to rename the current Presentation.
The following dialog box appears:

2. Enter a new name for the Presentation.
3. Click Save to save the new name.
4. Close the presentation by clicking the Presentations tab without saving the presentation.
Discarding Changes to a Presentation
If you have made changes to a Presentation, have not clicked Save, and do not want to save those changes, you can use the Discard Changes feature. Any changes made since the last time Save was clicked will be lost.
1. In the Presentation editor, select Discard Changes to discard changes made to a Presentation since the last Save.
The following dialog box appears:

2. Click OK to delete the changes. Click Cancel to leave the changes as is.
Editing an Existing Presentation
Once a Presentation has been created and saved, it can be edited.
1. In the Presentation Management window, click Edit for the Presentation you want to change.

he system processes the access rules and dependencies.

It checks if your access settings include viewing, updating, or deleting the selected presentation. If you are not permitted to open this presentation, a message will appear stating such and the presentation will not open.
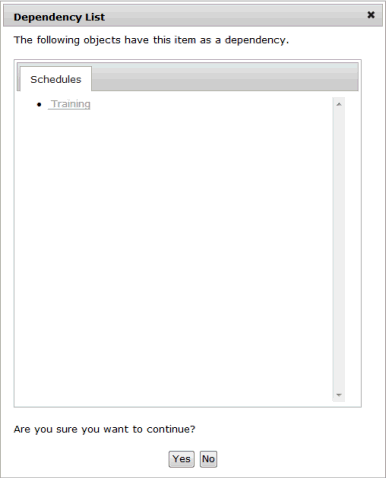
It also checks where this presentation is currently being used. If it is being used the following window appears with the Schedules tab:

Each tab will list all of the items that would be affected if the layout was edited in any way.
If you are sure that this layout can be viewed and/or edited, click Yes and the following window appears:

2. Click the zone you want to edit. For a detailed explanation of this window’s functionality, see Creating a New Presentation.
NOTE: The type of content that is contained in the zone you are editing, determines what type of editing window appears, i.e., image or movie content and custom content such as text and images grouped together (catalog items). See Create Catalog Item for more information about Catalog Items.
3. For image or movie content:
a. Click edit image or edit movie in the Zone Details area.
The following window appears:

b. Select a different movie, change the scaling, looping or other settings and click SAVE.
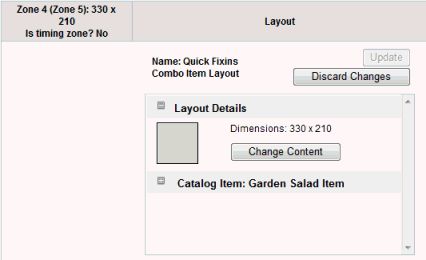
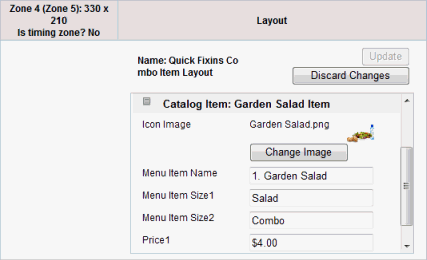
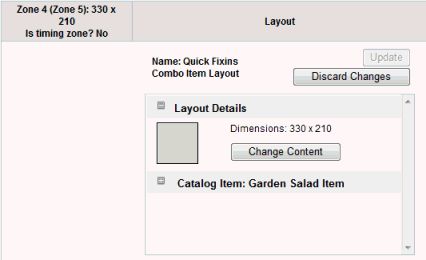
4. For layout zone text (inserted by the Layout Widget):
a. Select the zone containing the content to be changed.
The following window appears below the presentation:

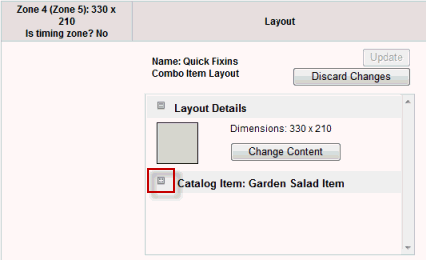
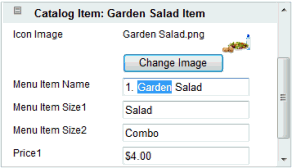
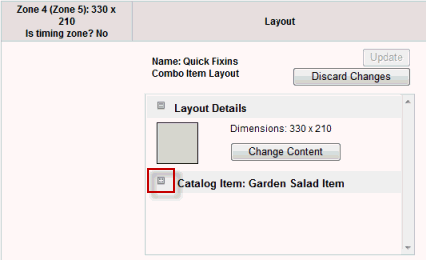
b. Click the plus sign (+) next to the Catalog Item to expand.

The Catalog Item details are now available to edit.

c. Edit the text in the text box.


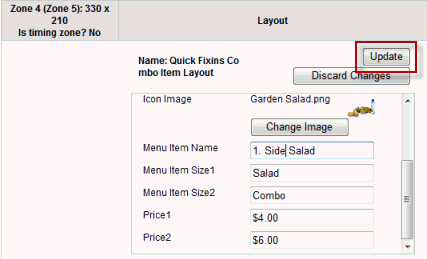
d. Click the Update button.

The changes appear in the presentation but do not display on the screens until presentation is saved.

NOTES: For common catalog items, such as the sizes and prices in the above example, changing one $6.00 price to $6.50 will change all of the $6.00 prices. If you want to change only one salad price, you must create a new catalog item. See Create Catalog Items for more information.
e. Save the presentation. Changes will go directly to the display.
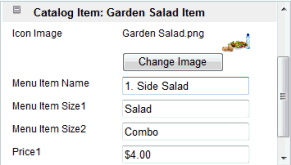
5. For layout zone image (inserted by the Layout Widget):
a. Select the zone containing the content to be changed.
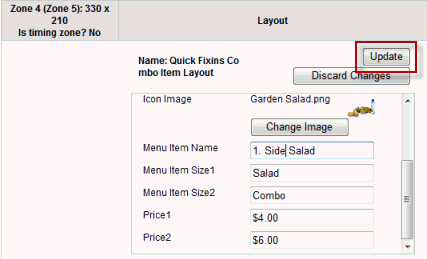
The following window appears below the presentation:

b. Click the plus sign (+) next to the Catalog Item to expand.

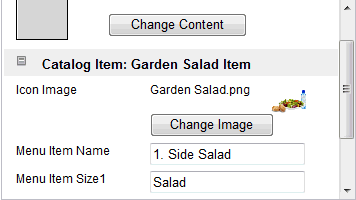
c. The Icon Image and Change Image button now appear.

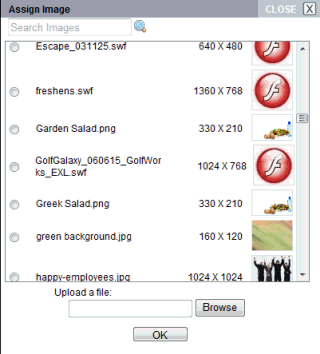
d. Click Change Image. The Assign Image window appears.

e. Select new image and click OK. If desired image is not in list, click the Browse button and upload the image.
f. Click Update.

g. Save the presentation. Changes will go directly to the display.
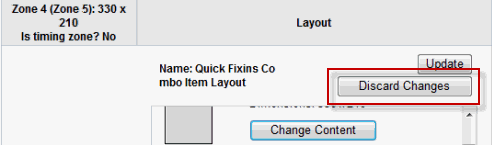
1. Once you have edited the text and/or image, clicked Update, and saved the presentation and you need to switch back to the original settings, click the Discard Changes button in the editor below the presentation. The changes made will revert back in the presentation.

2. Click Save in the Presentation page to send the changes to the player.
NOTE: This Discard Changes function only goes back one level of changes. It is not a multiple undo button.
A zone within the presentation can be completely cleared of its contents including all text and images. The zone boundaries are left intact.

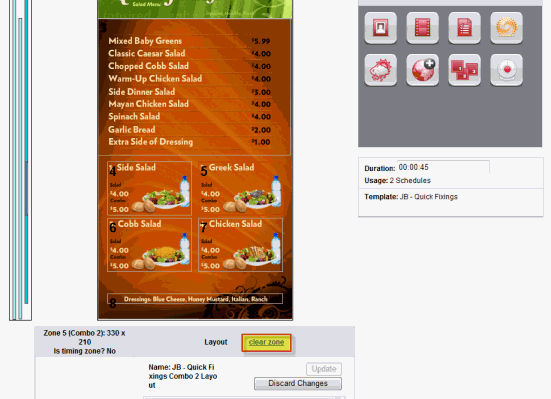
To clear the contents of a zone:
1. Click the zone in the presentation once. A red outline appears.
2. Click clear zone located below the presentation. The zone becomes empty.
NOTE: The assets and catalog items are not deleted from the system when you clear a zone.
TIP: To reverse this action, click Discard Changes before clicking Save in the presentation.
To clear the contents of a zone containing catalog items:
1. Drag
the image widget  onto the zone you wish to clear.
onto the zone you wish to clear.
2. Select any image from the Assign Image window and click Save.
3. Select the zone and click clear zone. The zone becomes empty.
TIP: To reverse this action, click Discard Changes before clicking Save in the presentation.
If you have created a presentation which contains the same or similar specifications as a new project, you can save time by copying and renaming it rather than creating a new presentation.
1. In the Presentation Management window, select Copy for the presentation you want to copy.
2. The following window appears:

2. Select a folder in which to place the new presentation.
The following dialog appears:

3. Enter a name for the copy.
4. Click Create Presentation to create the copy.
IMPORTANT: If the presentation copy contains catalog items, even though they are copies, they still come from one source. If these catalog items are edited, the catalog items on the original presentation will change as well. To separate them, see the instructions in Creating Cycle Menus.
In the Presentation Management window, click Delete for the presentation you want to permanently delete. A confirmation message appears to verify that you want to delete it. You can delete a presentation from either of the following:
IMPORTANT: The Delete action is permanent and there is no undo function available for deleted objects.


If the presentation is in a schedule you may see the following message:

If this message appears, you will not be able to delete the presentation until it is removed from the schedule. To locate which schedules the presentation is in, click Edit next to the presentation name. When the Dependency List opens, click the Schedules tab. It will list the schedules in which this presentation is located. Click the link of the schedule to open.